Hi there! This is a guest post from Robert Mader, who contributed enormous improvements to Firefox's graphics stack on Linux. TL;DR In the upcoming Firefox 94 release we will enable the EGL backend for a big group of our Linux users. This will increase WebGL performance, reduce resource consumption and make our life as developers … Continue reading Switching the Linux graphics stack from GLX to EGL
Category: Uncategorized
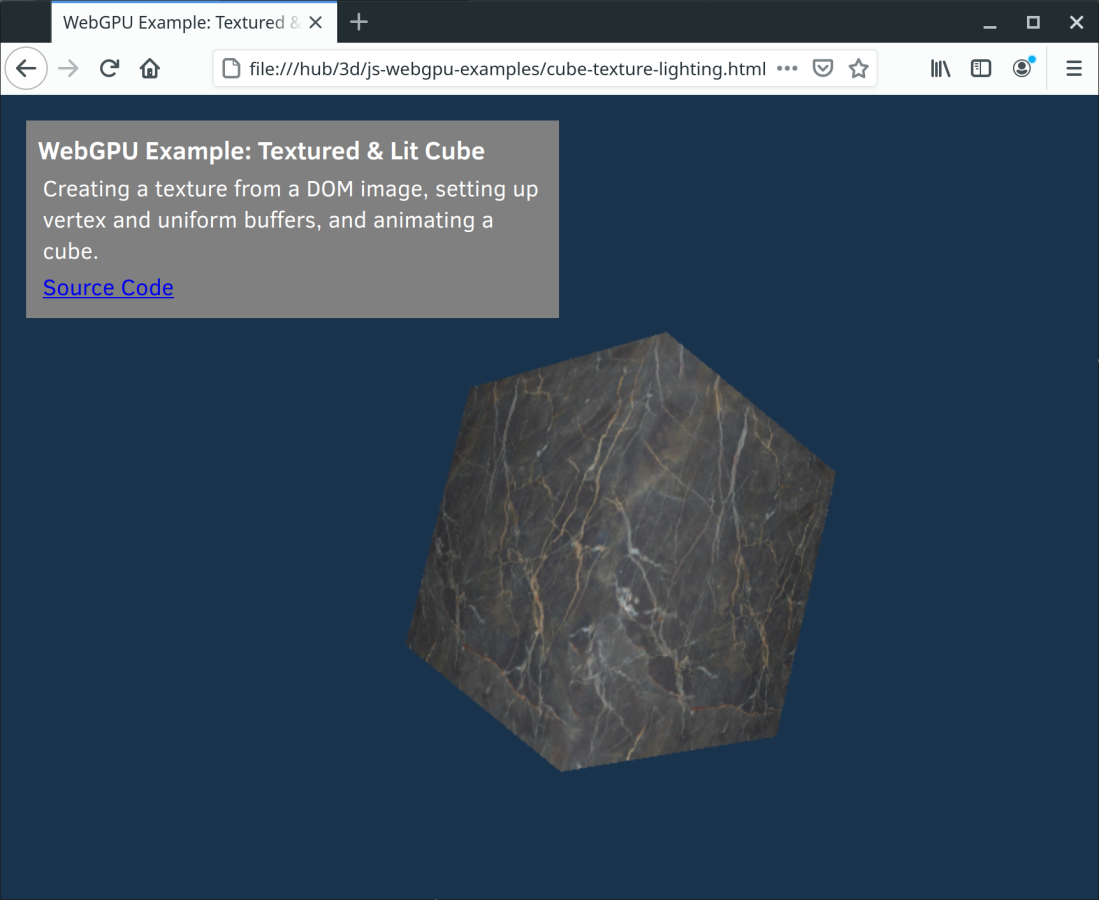
WebGPU progress
WebGPU progress update in Gecko: API tracing, Rust serialization, API coverage, validation, and the Shading language.
moz://gfx newsletter #54
Hey all, Jim Mathies here, the new Mozilla Graphics Team manager. We haven't had a Graphics Newsletter since July, so there's lots to catch up on. TL/DR - We're shipping our Rust based WebRender backend to a very wide audience as of Firefox 84. Read on for more detail on our progress. WebRender Current Status … Continue reading moz://gfx newsletter #54
Challenge: Snitch on the glitch! Help the Graphics team track down an interesting WebRender bug…
For the past little while, we have been tracking some interesting WebRender bugs that people are reporting in release. Despite best efforts, we have been unable to determine clear steps to reproduce these issues and have been unable to find a fix for them. Today we are announcing a special challenge to the community - … Continue reading Challenge: Snitch on the glitch! Help the Graphics team track down an interesting WebRender bug…
Dramatically reduced power usage in Firefox 70 on macOS with Core Animation
In Firefox 70 we changed how pixels get to the screen on macOS. This allows us to do less work per frame when only small parts of the screen change. As a result, Firefox 70 drastically reduces the power usage during browsing. Power usage, in Watts, as displayed by Intel Power Gadget. Lower numbers are … Continue reading Dramatically reduced power usage in Firefox 70 on macOS with Core Animation
Graphics Team ships WebRender MVP!
After many months of hard work and preparation, I’m pleased to announce the general availability of WebRender for selected Windows 10 devices. WebRender is a major rewrite of the Firefox rendering architecture using the same kind of GPU-based acceleration techniques used by games. Until now, our browser rendering pipeline varied depending on the platform and … Continue reading Graphics Team ships WebRender MVP!
Retained Display Lists
Hot on the heels of Off-Main-Thread Painting, our next big Firefox graphics performance project is Retained Display Lists! I you haven’t already read it, I highly recommend reading David’s post about Off-Main-Thread Painting as it provides a lot of background information on how our painting pipeline works. Display list building is the process in which … Continue reading Retained Display Lists
Off-Main-Thread Painting
I’m excited to announce Off-Main-Thread painting, our new Firefox graphics performance effort! It's shipping soon in our next release, Firefox 58 - directly on the heels of Advanced Layers, our new compositor for Firefox 57. To understand OMTP, and why it’s a big deal for us, it helps to understand how Firefox renders a webpage down … Continue reading Off-Main-Thread Painting
Introduction to WebRender – Part 1 – Browsers today
WebRender, is a 2D renderer for the web. It started as Servo's graphics engine, and we are in the process of integrating it in Firefox. I have been meaning for a while to write about what WebRender is, how it works and how its architecture is different from what Firefox and other browsers currently do. … Continue reading Introduction to WebRender – Part 1 – Browsers today
Off-main-thread compositing on Linux
We recently enabled off-main-thread compositing on Linux. As I write this post it is enabled on Firefox nightly and Firefox developer edition and if nothing bad comes up it will ride the trains and get enabled in beta and in the stable release of Firefox 40. Web browsers render web content in separate intermediate surfaces … Continue reading Off-main-thread compositing on Linux